متغیر Sass
اگر هرگز از هیچ یک از قابلیت های دیگر Sass استفاده نمی کنید، متغیرها برای توجیه transpile یا انتقال CSS شما کافی هستند. ما قبلاً به این موضوع پرداخته ایم که چرا متغیرها بسیار مفید هستند. حالا بیایید نگاهی دقیق تر به نحوه اعلام آنها بیندازیم.
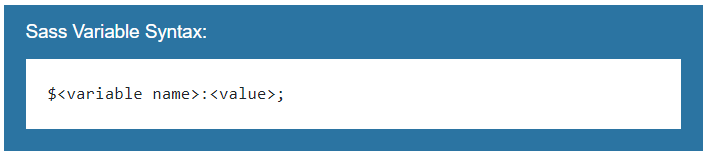
سینتکس اصلی برای تعریف یک متغیر ساده است: فقط قبل از نام متغیر از یک $ استفاده کنید و تعریف آن را مانند یک قانون CSS در نظر بگیرید:

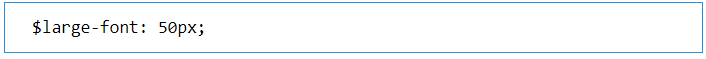
شکل زیر متغیری به نام large-font را تعریف می کند.

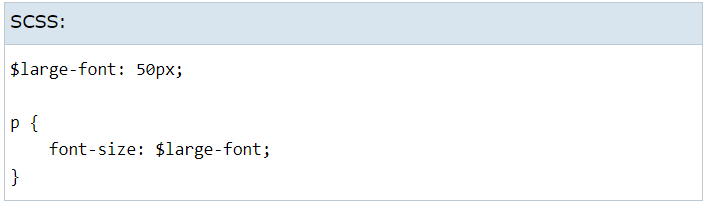
هنگامی که اعلام شد، می توانید از آن متغیر استفاده کنید:

ترانسپایلر Sass این تعویض یا جانشینی را برای شما انجام می دهد:

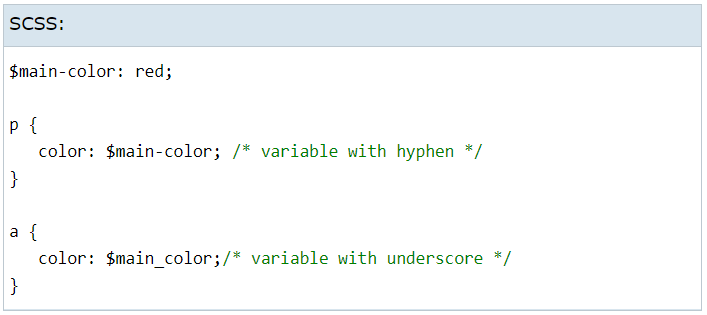
تنها یک "gotcha" در اعلان متغیرها وجود دارد: به دلایل تاریخی، خط فاصله و خط زیر قابل تعویض هستند. به مثال زیر توجه کنید.

در مثال بالا، هر دو آیتم، متن را به رنگ قرمز نمایش می دهند.
محدوده یا Scope متغیر Sass
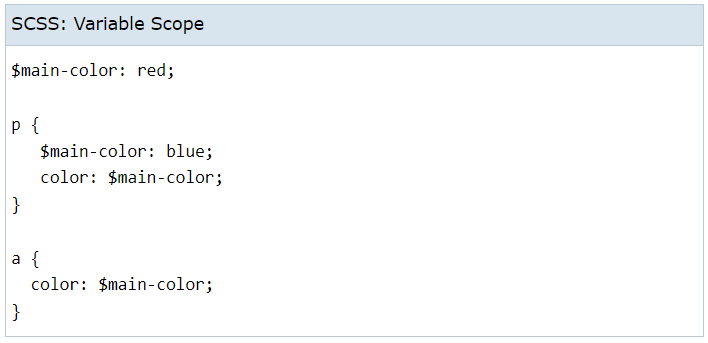
مانند هر زبان برنامه نویسی مدرن، متغیرهای Sass از مفهوم scope پشتیبانی می کنند: متغیرها فقط در سطح تودرتو در جایی که تعریف شده اند در دسترس هستند. بیایید به یک مثال نگاه کنیم:

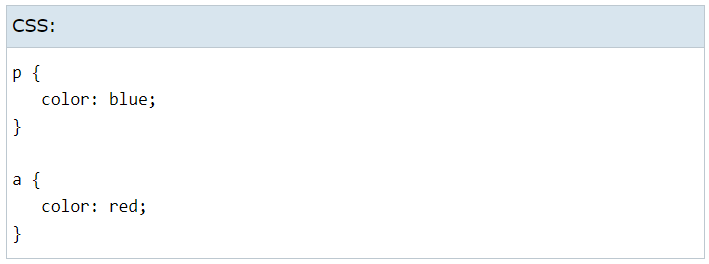
آیا می توانید بفهمید که متن داخل تگ <a> چه رنگی خواهد بود؟ قرمز خواهد شد. تعریف دوم $main-color: blue; داخل قانون تگ <p> است و فقط در آنجا در دسترس خواهد بود. در زیر CSS ترجمه شده (transpiled CSS) قرار داده شده است.

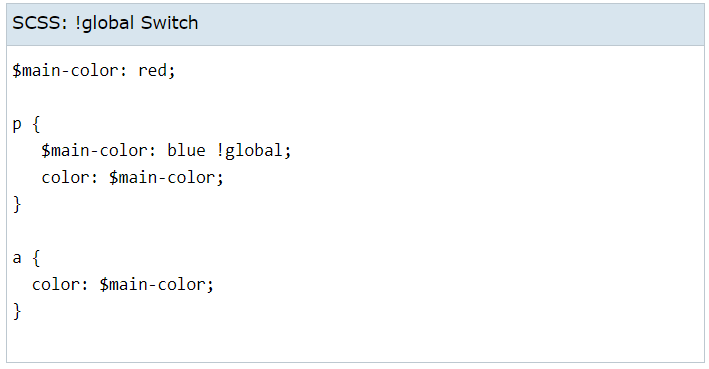
این رفتار پیش فرض است. می توانید ان را با استفاده از سوئیچ !global بازنویسی یا override کنید:

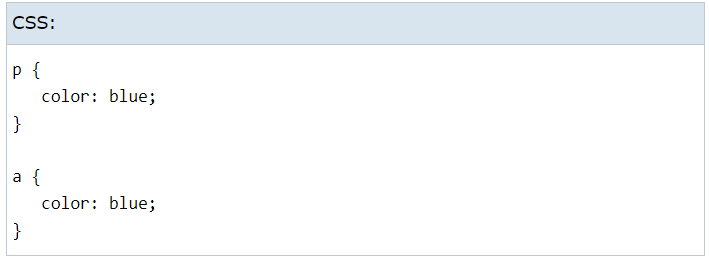
که کد زیر را نتیجه می دهد.

در این کد، متن داخل تگ <a> آبی خواهد بود. اما سوئیچ global! ، مانند important! و default! آن، دارای عوارض جانبی است که پیش بینی یا ردیابی آن ها دشوار است، بنابراین با احتیاط از آنها استفاده کنید. به عنوان یک قانون کلی، اگر می خواهید یک متغیر سراسری باشد، آن را خارج از هر قاعده ای تعریف کنید. بهترین روش این است که همه متغیرهای سراسری خود را در یک فایل به نام globals.scss_ بر اساس قرارداد تعریف کنید و آن را با استفاده از include@ در هر جایی که لازم است قرار دهید.
در آموزش بعدی درباره عبارات SassScript بیشتر بیاموزید.