زمانی که شما طراحی سایت انجام می دهید به منظور زیبایی صفحات وب سایت خود علاوه بر HTML شما نیاز به استفاده از CSS نیز دارید. برای این منظور شما می توانید از ویژگی style زبان HTML برای اضافه کردن یک سبک (style) به یک عنصر HTML استفاده کنید، مواردی مانند رنگ، فونت، سایز و...

ویژگی Style در HTML
برای تنظیم استایل یک عنصر HTML، شما باید از ویژگی style آن عنصر استفاده کنید.
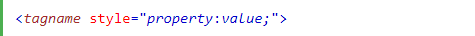
قائده ی ویژگی style بصورت زیر می باشد:

همانطور که در دستور بالا می بینید، ما از ویژگی style درون تگ آغازین استفاده کرده ایم تا بتوانیم یک استایلی را برای تگ موردنظر اعمال نماییم.
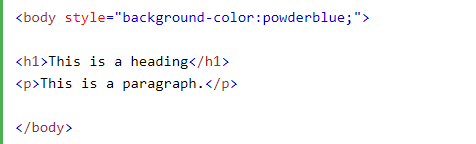
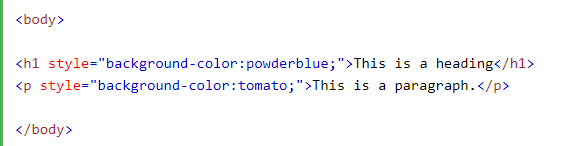
رنگ پس زمینه
مشخصه background-color رنگ پس زمینه را برای یک عنصر HTML تعریف می کند.


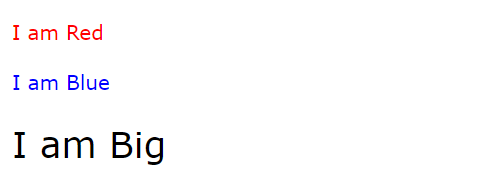
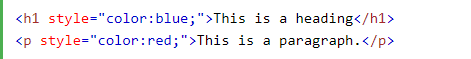
رنگ متن
مشخصه ی color رنگ متن یک عنصر HTML را تعریف می کند:

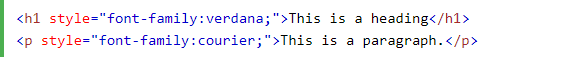
فونت ها
مشخصه font-family نوع فونت قابل استفاده برای یک عنصر HTML را تعریف می کند و با استفاده از این مشخصه می توانید فونت موردنظر خود را به عنصر HTML اعمال کنید.

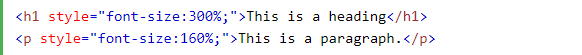
اندازه ی متن
مشخصه font-size، اندازه ی یک عنصر HTML را تعریف می کند. مقدار این مشخصه می تواند یا با استفاده از یک واحد مطلق مثل px تنظیم گردد یا با استفاده از واحدهای نسبی مانند % .

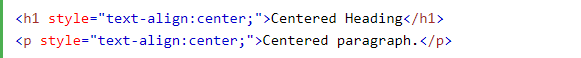
تنظیم متن
مشخصه text-align ترازبندی افقی متن را برای یک عنصر HTML را تعریف می کند و با استفاده از آن می توانید متن موردنظر خود را راست چین، چپ چین، وسط چین و .... نمایید.