متغیرهای CSS
تابع ()var برای درج مقدار یک متغیر CSS استفاده می شود.
متغیرهای CSS به DOM دسترسی دارند، به این معنی که میتوانید متغیرهایی با دامنه محلی یا سراسری ایجاد کنید، متغیرها را با جاوا اسکریپت تغییر دهید و متغیرها را بر اساس کوئریهای media تغییر دهید.
یک روش خوب برای استفاده از متغیرهای CSS زمانی است که صحبت از رنگ های طراحی شما می شود. به جای بارها و بارها کپی و پیست کردن رنگ های یکسان ، می توانید آنها را در متغیرها قرار دهید.
مثال زیر روش سنتی تعریف برخی از رنگها را در یک style sheet نشان میدهد (با تعریف رنگهای مورد استفاده برای هر آیتم خاص):
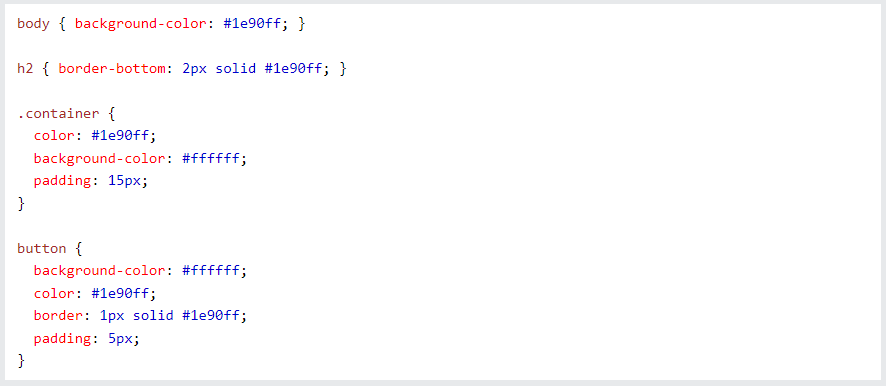
کد CSS :

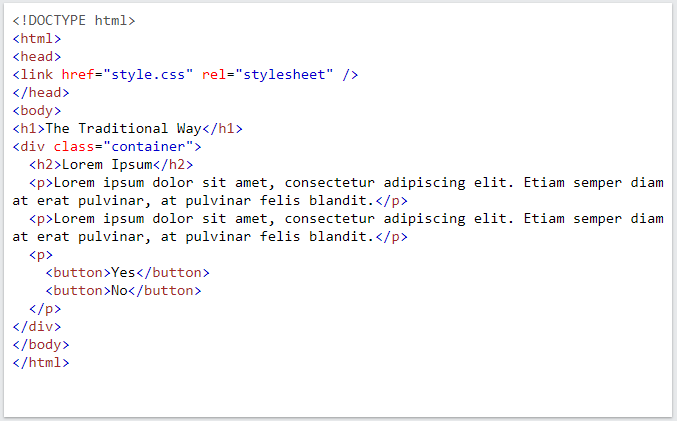
کد HTML :

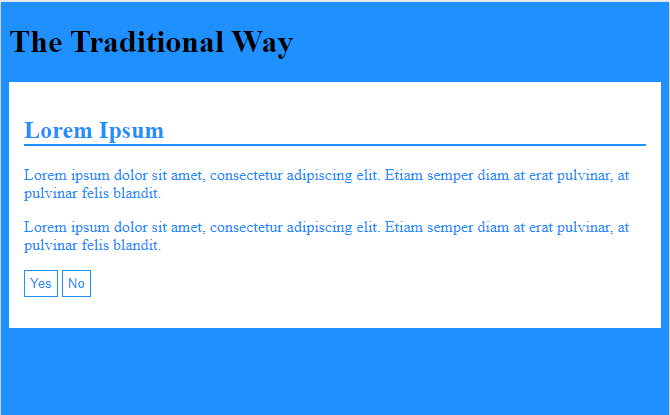
خروجی مثال بالا عبارت است از :

سینتکس تابع ()var
تابع ()var برای درج مقدار متغیر CSS استفاده می شود.
سینتکس تابع ()varبه صورت زیر است:
var(--name, value)
Name : ضروری است و نشاندهنده نام متغیر است (باید با دو خط تیره شروع شود).
Value : اختیاری است و نشاندهنده مقدار بازگشتی است (اگر متغیر پیدا نشد استفاده می شود).
نکته: نام متغیر باید با دو خط تیره (--) شروع شود و به حروف کوچک و بزرگ حساس است!
()var چگونه کار می کند؟
اول از همه: متغیرهای CSS می توانند دامنه سراسری یا محلی داشته باشند.
متغیرهای سراسری را می توان از طریق کل سند مورد دسترسی یا استفاده قرار داد، در حالی که متغیرهای محلی را می توان فقط داخل انتخابگر جایی که در آن اعلام شده است استفاده کرد.
برای ایجاد یک متغیر با دامنه سراسری، آن را در انتخابگر root اعلام کنید. انتخابگر root با عنصر ریشه سند مطابقت دارد.
برای ایجاد یک متغیر با محدوده محلی، آن را در انتخابگری که قرار است از آن استفاده کند، اعلام کنید.
مثال زیر برابر با مثال بالا است، اما در اینجا از تابع ()var استفاده می کنیم.
ابتدا دو متغیر سراسری (blue-- و white--) را اعلام می کنیم. سپس، از تابع ()var برای درج مقدار متغیرها در style sheet استفاده می کنیم:
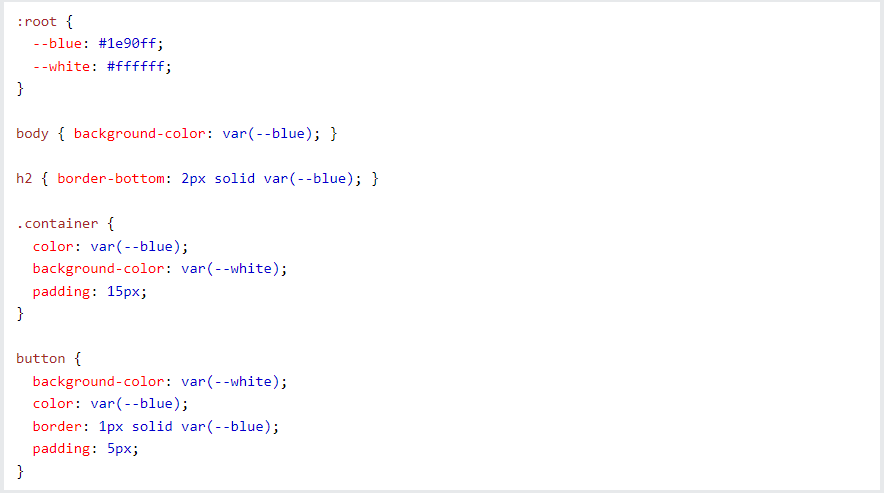
کد CSS :

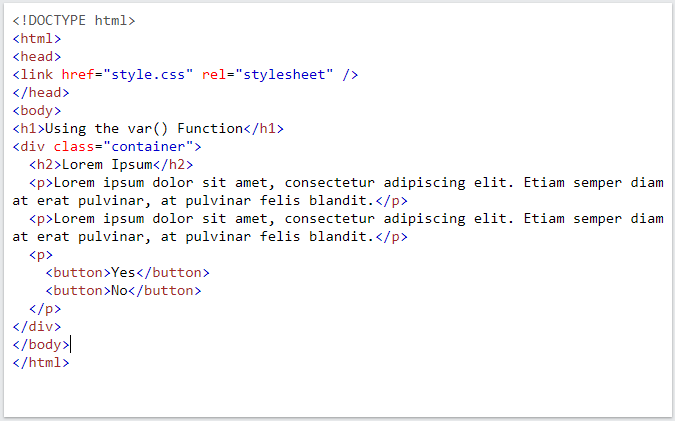
کد HTML :

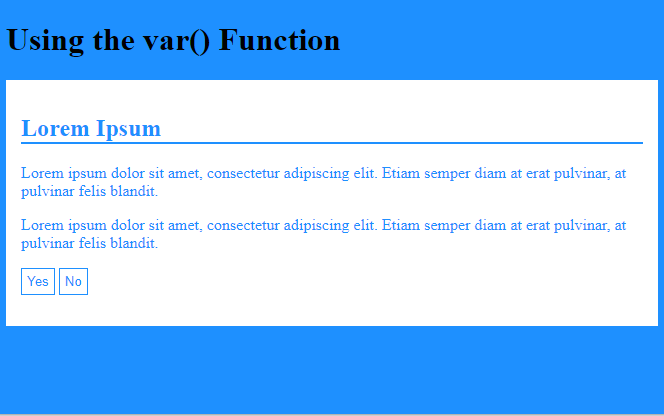
خروجی قطعه کد بالا عبارت است از :

مزایای استفاده از ()var عبارتند از:
1- خواندن کد را آسان تر می کند (قابل درک تر)
2- تغییر مقادیر رنگ را بسیار آسان تر می کند.
برای تغییر رنگ آبی و سفید به آبی و سفید ملایم تر، فقط باید دو مقدار متغیر را تغییر دهید:
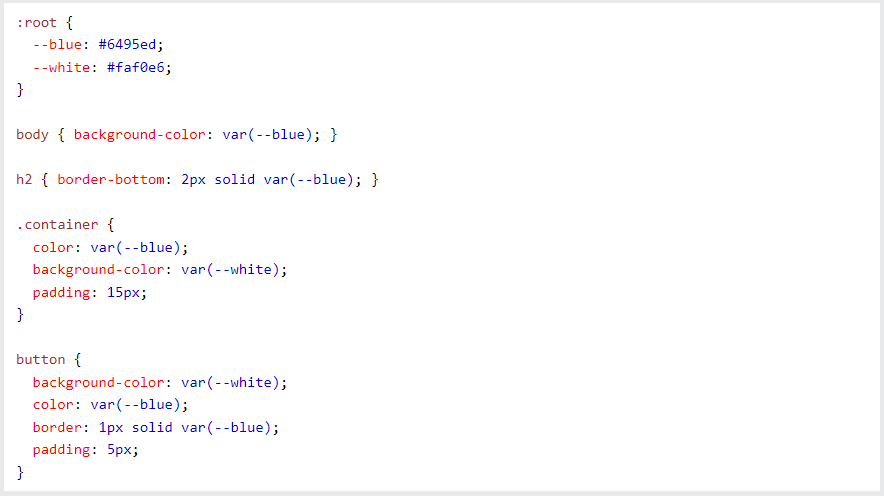
کد CSS:

کد HTML :

خروجی مثال بالا عبارت است از:

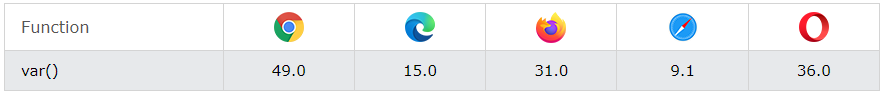
پشتیبانی مرورگرها
اعداد در جدول زیر اولین نسخه مرورگر را مشخص می کند که به طور کامل از تابع ()var پشتیبانی می کند.

تابع ()var در CSS
()var مقدار یک متغیر CSS را درج می کند.
استفاده از متغیرها در Media Queries
اکنون می خواهیم یک مقدار متغیر را در داخل یک Media Queries تغییر دهیم.
نکته: Media Queries در مورد تعریف قوانین سبک متفاوت برای دستگاههای مختلف (صفحهنمایش، تبلت، تلفن همراه و غیره) هستند.
در اینجا، ابتدا یک متغیر محلی جدید به نام fontsize-- برای کلاس container. تعریف می کنیم. مقدار آن را 25 پیکسل قرار می دهیم. سپس از آن در کلاس container. پایین تر استفاده می کنیم. سپس، یک قانون media@ ایجاد میکنیم که میگوید: "وقتی عرض مرورگر 450 پیکسل یا بیشتر است، مقدار متغیر fontsize-- کلاس container. را به 50 پیکسل تغییر دهید."
آنچه که در زیر می بینید یک مثال کامل است:
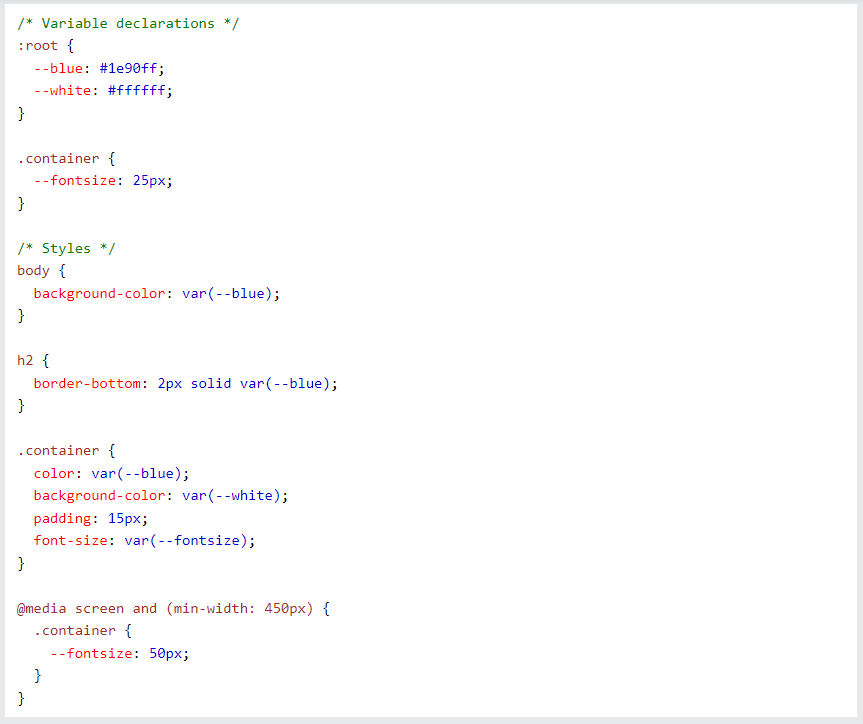
کد CSS :

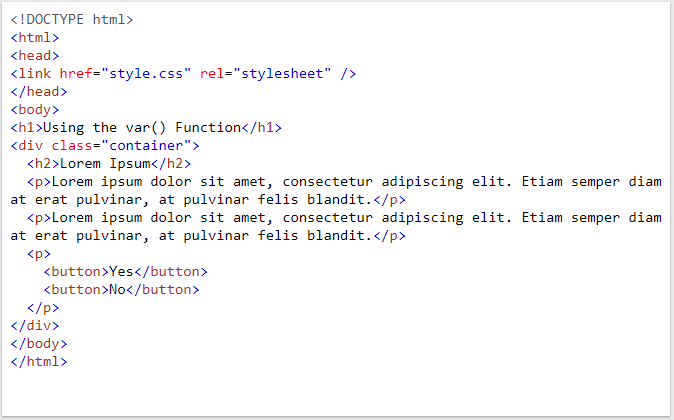
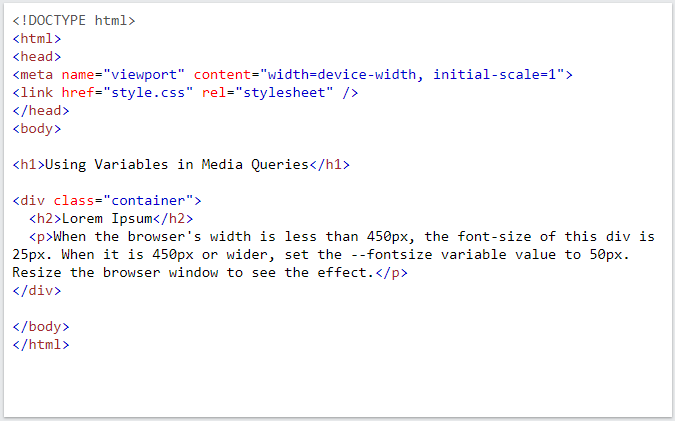
کد HTML :

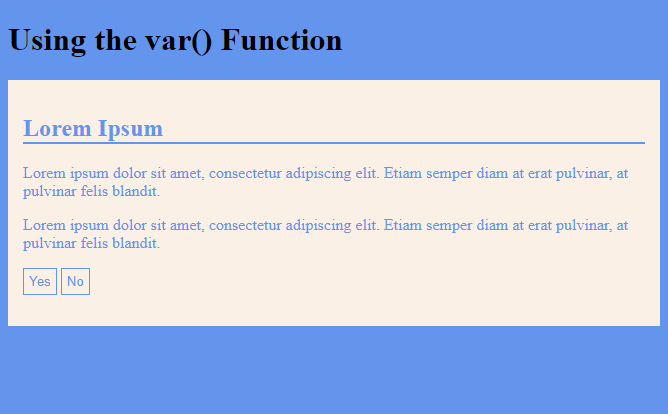
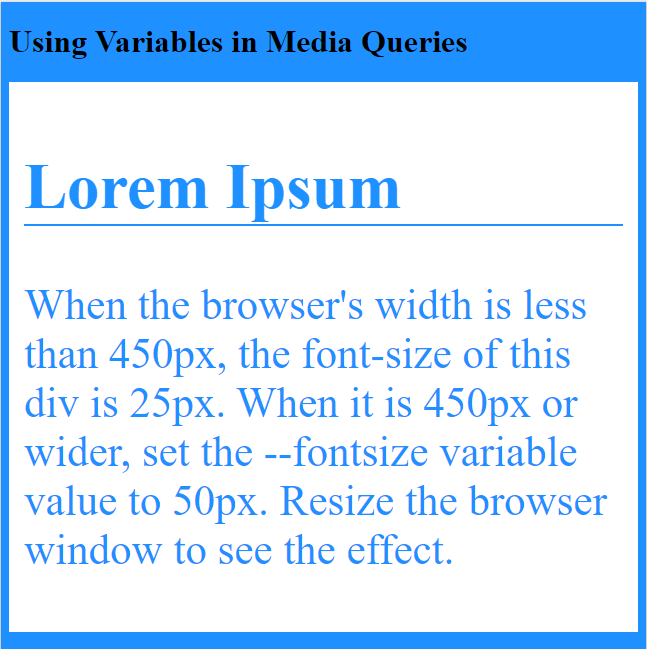
خروجی مثال بالا عبارت است از :

در اینجا مثال دیگری وجود دارد که در آن مقدار متغیر blue-- را در @media نیز تغییر می دهیم:
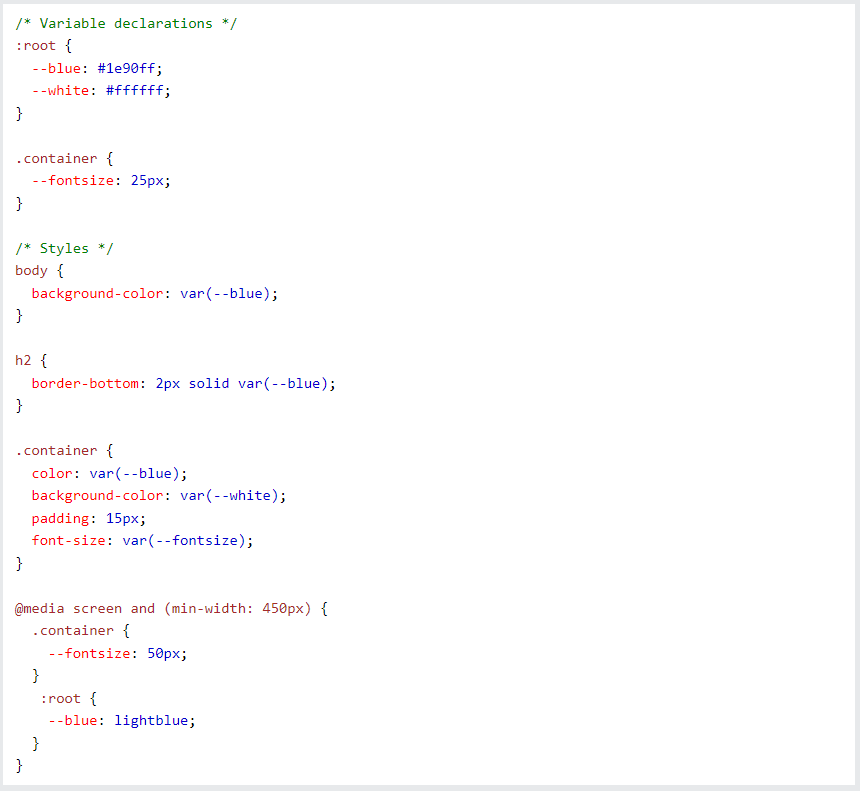
کد CSS :

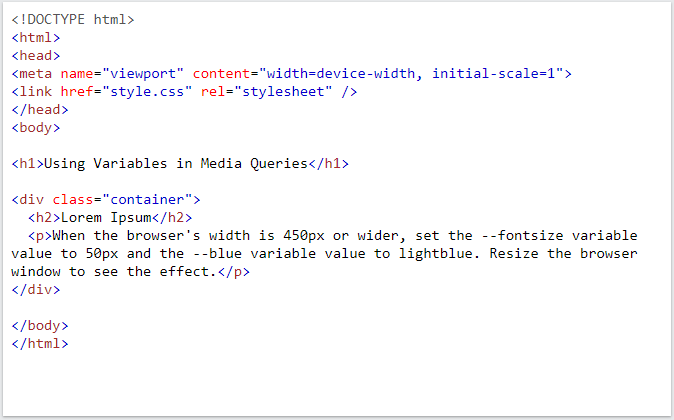
کد HTML :

خروحی مثال بالا عبارت است از :