آموزش CSS
CSS مخفف عبارت انگلیسی Cascading style sheets می باشد که به معنای صفحات استایل آبشاری است. دلیل اینکه به آن آبشاری می گویند این است که دستورات اعمال شده به هر عنصر، روی فرزندان آن عنصر هم اعمال می شوند.
اگر یک وب سایت را مانند یک ساختمان در نظر بگیریم، HTML بخش ساختاری و اسکلت ساختمان محسوب شده و CSS هم بخش بیرونی و نمای ساختمان محسوب می شود. پس، از این مثال می توان نتیجه گرفت که CSS در دیده شدن و موفقیت یک سایت تاثیر بسزایی داشته و یک طراح سایت باید به خوبی بر مباحث CSS تسلط و مهارت داشته باشد.
- CSS مخفف Cascading Style Sheets می باشد.
- CSS نحوه نمایش مولفه های HTML در صفحه را مشخص می کند.
- CSS خیلی از کارهای ما را آسان تر می کند و می تواند به طور همزمان لایه های چندین وب سایت را مدیریت کند.
- Stylesheet های بیرونی در فایل های CSS ذخیره می شوند.
CSS - یک صفحه ی HTML - چندین استایل
در CSS یک صفحه می تواند داری چندین استایل در رنگ ها و شکل های متفاوت باشد.
چرا از CSS استفاده کنیم؟
CSS به منظور تعریف کردن استایل های متفاوت برای وب سایت های شما می باشد، که شامل طراحی برای نمایش در دستگاه ها و صفحه نمایش های با اندازه های متفاوت می باشد. بنابراین با استفاده از CSS می توانید نمایش یا عدم نمایش یک عنصر HTML در سایزها و دستگاه های مختلف را مدیریت کنید. این موضوع همچنین برای کنترل و مدیریت سایز و ابعاد عناصر HTML در سایزها و دستگاه های متفاوت نیز صدق می کند.

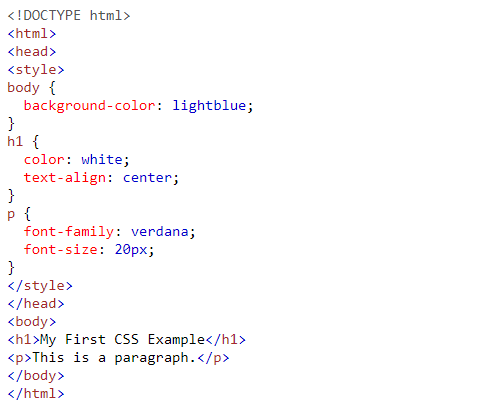
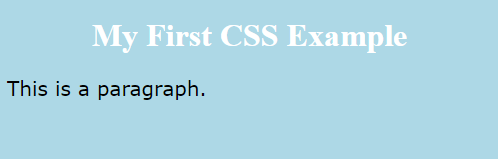
نتیجه کد نوشته شده در بالا به صورت زیر خواهد بود. در مثال بالا، به تگ Body ، رنگ پس زمینه آبی روشن داده شده است. پس از آن به متن تگ H1 رنگ سفید داده شده و همچنین به متن درون H1 دستور داده شده است تا با استفاده از text-align: center در وسط صفحه نمایش داده شود. در نهایت تگ p با فونت verdana و سایز فونت 20px نمایش داده شده است.

یک وب سایت از بخش های زیر تشکیل شده است:
- Content - همان محتوایی است که به وسیله ی کدهای HTML بوجود می آید.
- Presentation - این بخش به وسیله ی کد های CSS ایجاد شده و نوع ساختار بیرونی و جلوه وب سایت را توصیف می کند.
- Behavior - همان عملکرد وب سایت است که به وسیله ی JavaScript ایجاد می شود.
CSS یک مشکل بزرگ را حل کرد
HTML هیچوقت قرار نبود که به منظور طراحی وب سایت شامل تگ باشد! HTML به منظور توصیف کردن محتوای یک صفحه ی وب به وجود آمد. مانند:
< h1>این یک عنوان است</h1>
< p>این یک پاراگراف است</p>
وقتی تگ هایی مانند < font> و ویژگی های رنگ به HTML 3.2 اضافه شدند، این اتفاق مانند یک کابوس برای توسعه دهندگان وب بود. برای توسعه ی سایت های بزرگ رنگ ها و فونت ها باید به هر کدام ازصفحات اضافه می شدند و این یک پروسه ی بسیار وقت گیر و طاقت فرسا بود.
برای حل این مشکل، World Wide Web Consortium یا (W3C)، CSS را بوجود آورد و همچنین قابلیت استایل دهی (style formatting ) را از HTML حذف کرد! بنابراین از HTML فقط برای تعیین ساختار صفحات وب و از CSS برای تعیین رنگ، استایل دهی، تعیین سایزها ودیگر المان های طراحی استفاده می کنیم.
CSS کارها را کمتر کرد
کدهای CSS می توانند کاری کنند تا ما سرعت بیشتر و همچنین حجم کدنویسی کمتری داشته باشیم. در حقیقت ما در طراحی سایت های خود از CSS استفاده می کنیم تا آراستگی را از محتویات و تگ های html جدا کنیم و صفحات تمیزتر و خواناتری داشته باشیم.





