عنوان ها در HTML به وسیله تگ های < h1> تا < h6> تعریف می شوند که < h1> مهمترین عنوان و < h6> کم اهمیت ترین عنوان را مشخص می سازد. به مثال زیر دقت کنید:

خروجی HTML بالا به شکل زیر است:

موتورهای جستجو از عناوین برای ایندکس کردن ساختار و محتویات صفحه وب استفاده می کنند. عنوان ها بسیار مهم بوده و در استفاده از این تگ ها باید دقت لازم را داشته باشید و بنابراین سعی نکنید از این تگ ها برای بزرگتر نمایش دادن متن ها استفاده کنید.
نکته ای که در رابطه با عنوان ها در HTML باید بدانید این است که مرورگرها به صورت پیش فرض یک فضای خالی قبل و بعد از این تگ ها ایجاد می کنند.
هر کدام از این عنوان های < h1> تا < h6> دارای اندازه پیش فرض هستند ولی شما می توانید با استفاده از ویژگی CSS به نام font-size این اندازه پیش فرض را تغییر دهید.

خطوط افقی در HTML
از تگ < hr /> در HTML برای ایجاد خطوط افقی استفاده می شود. در مواقعی که قصد جدا کردن محتویات از یکدیگر را دارید می توانید از این تگ برای جداسازی محتویات استفاده کنید.

تگ < head> در HTML
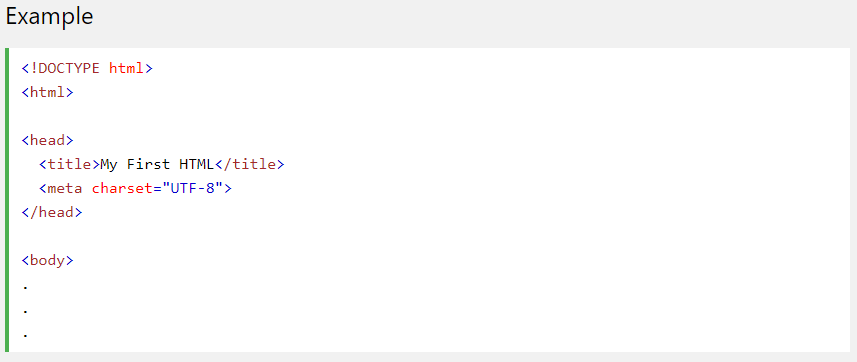
تگ < head> در HTML دربرگیرنده ای برای metadata ها می باشد. در این تگ مواردی از قبیل title، meta، scripts و style ها قرار می گیرند.
Metadata ها توسط مرورگر نمایش داده نمی شوند. metadata ها اطلاعاتی در رابطه با سند HTML هستند و به عبارتی شناسنامه صفحات وب محسوب می شوند.

مشاهده سورس کدهای یک صفحه HTML
برای مشاهده سورس کدهای یک صفحه html کافیست بر روی صفحه ی مورد نظر راست کلیک کرده و گزینه View Page Source در مرورگر chrome یا View Source در مرورگر Internet Explorer را انتخاب کنید. با این کار صفحه ی باز می شود که سورس صفحه ی HTML در آن قرار دارد.
Inspect گرفتن در مرورگر برای مشاهده نحوه ساخته شدن یک عنصر HTML
برای این کار کافیست روی عنصر موردنظر در صفحه مرورگر کلیک راست کرده و گزینه ی Inspect و یا Inspect Element را انتخاب کنید. با این کار نیز می توانید سورس صفحه را مشاهده کنید. زمانی که شما Inspect می گیرید در این حالت می توانید سورس صفحه را تغییر داده و نتیجه را در همان لحظه در مرورگر خود مشاهده کنید. دقت کنید که در این روش هر تغییری را که اعمال نمایید روی سیستم شما اتفاق می افتد و تغییری روی سورس کد html در server نخواهد داشت. با زدن دکمه f5 از صفحه کلید صفحه مجدد بارگذاری می شود و تغییرات اعمال شده به حالت قبل باز می گردد.





