HTML Input Form Attributes
در این بخش از آموزش طراحی سایت ویژگی های مختلف فرم برای عنصر ورودی HTML توضیح داده می شود.
ویژگی فرم Form
ویژگی فرم، فرمی را مشخص می کند که عنصر <input> به آن تعلق دارد. به عبارت دیگر، این ویژگی مشخص می کند که یک <input> متعلق به کدام فرم و یا چند فرم است:
مقدار این ویژگی باید برابر با ویژگی id عنصر <form> باشد که به آن تعلق دارد.
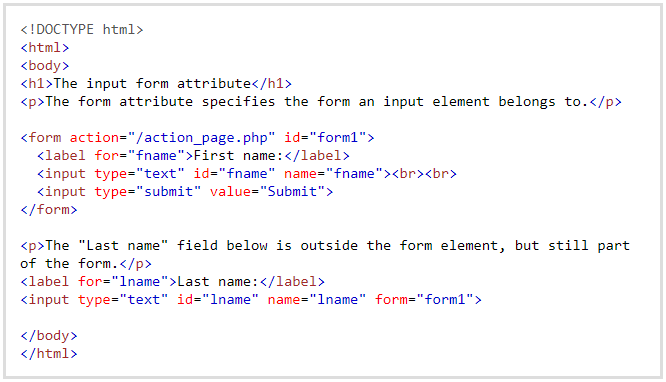
مثال
یک فیلد ورودی که خارج از فرم HTML قرار دارد (اما همچنان بخشی از فرم):

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی formation
ویژگی input formation آدرس اینترنتی فایلی را مشخص می کند که هنگام ارسال فرم، ورودی ما را پردازش می کند.
توجه: این ویژگی، ویژگی action عنصر <form> را override یا باطل می کند.
ویژگی formation با انواع ورودی زیر کار می کند: ارسال (submit) و تصویر (image).
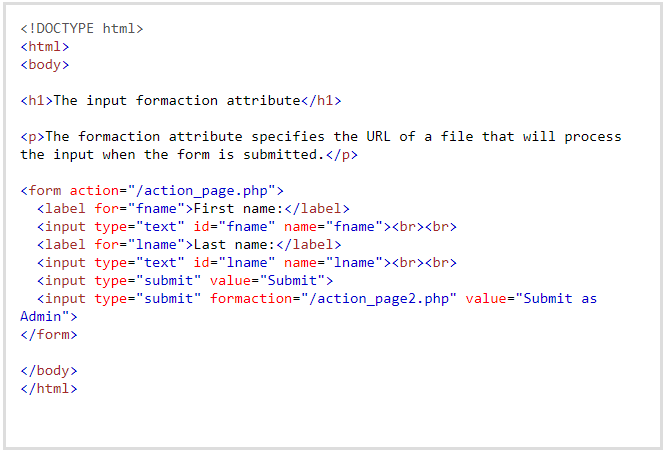
مثال
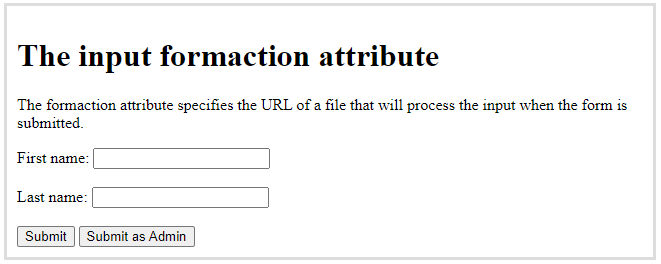
یک فرم HTML با دو دکمه ارسال، با action های مختلف:

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی formenctype
ویژگی ورودی با نام formenctype مشخص می کند که چگونه داده های فرم باید هنگام ارسال کدگذاری شوند . (فقط برای فرم های دارای "method="post )
توجه: این ویژگی، ویژگی enctype عنصر <form> را override می کند.
ویژگی formenctype با انواع ورودی زیر کار می کند: ارسال و تصویر.
مثال
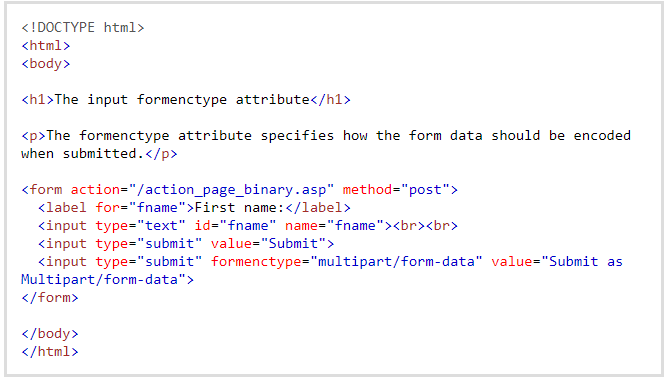
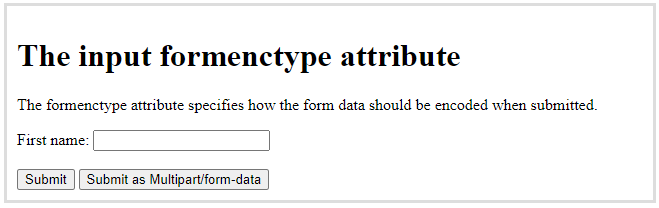
فرمی با دو دکمه ارسال. اولی داده های فرم را با رمزگذاری پیش فرض ارسال می کند، دومی داده های فرم را با عنوان «multipart/form-data» کدگذاری می کند:

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی formmethod
ویژگی input formmethod متد HTTP را برای ارسال داده های فرم به URL تعریف می کند.
توجه: این ویژگی، ویژگی متد (method attribute) عنصر <form> را override می کند.
ویژگی formmethod با انواع ورودی زیر کار می کند: ارسال و تصویر.
داده های فرم را می توان به صورت متغیرهای URL یعنی (method="get") یا به عنوان یک تراکنش HTTP post یعنی (method="post") ارسال کرد.
نکاتی در مورد متد “get”
1- این متد داده های فرم را به صورت جفت های نام/مقدار به URL اضافه می کند.
2- این متد برای ارسال فرم ها که در آن کاربر می خواهد نتیجه را نشانه گذاری کند مفید است.
3- محدودیتی برای میزان داده ای که می توانید در یک URL قرار دهید وجود دارد (بین مرورگرها متفاوت است)، بنابراین، نمی توانید مطمئن باشید که تمام داده های فرم به درستی منتقل می شوند.
4- هرگز از متد “get” برای ارسال اطلاعات حساس استفاده نکنید! (رمز عبور یا سایر اطلاعات حساس در نوار آدرس مرورگر قابل مشاهده خواهد بود).
نکاتی در مورد متد “post”
1- این متد داده های فرم را به صورت یک تراکنشHTTP post ارسال می کند.
2- فرم های ارسالی با متد “post” قابل نشانه گذاری نیستند.
3- متد “post” قوی تر و ایمن تر از “get” است و “post” محدودیت اندازه ندارد.
مثال
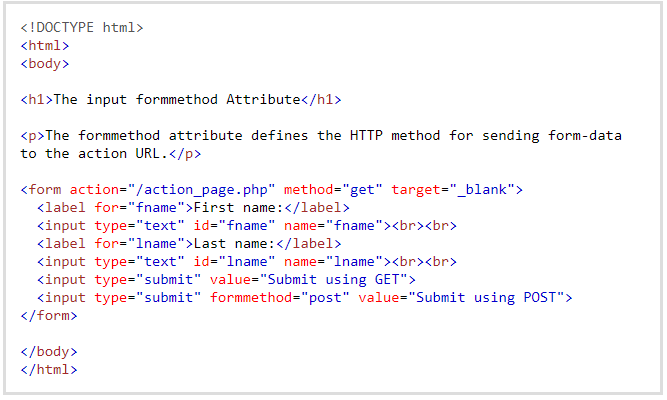
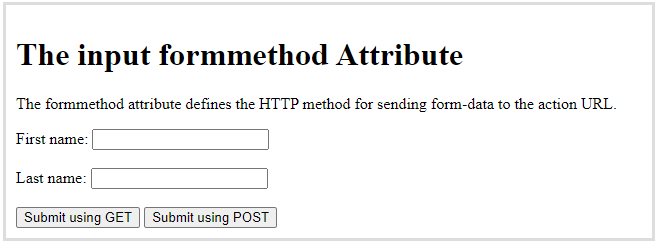
فرمی با دو دکمه ارسال. اولی داده های فرم را با متد "get" ارسال می کند. دومی داده های فرم را با متد "post" ارسال می کند:

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی formtarget
ویژگی input formtarget یک نام یا کلمه کلیدی را مشخص می کند که نشان می دهد پاسخی که پس از ارسال فرم دریافت می شود کجا نمایش داده شود.
توجه: این ویژگی، ویژگی target عنصر <form> را override می کند.
ویژگی formtarget با انواع ورودی زیر کار می کند: ارسال و تصویر.
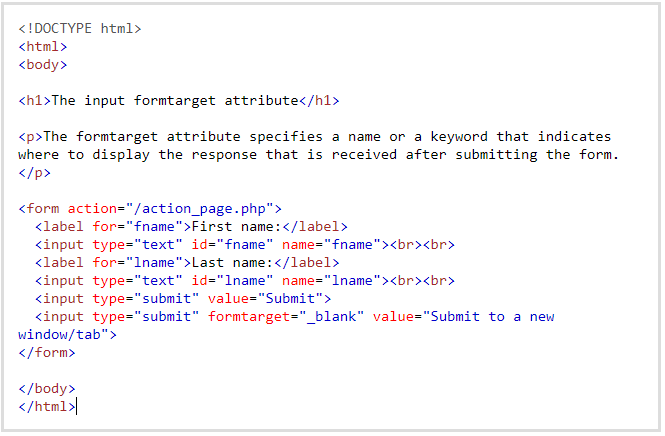
مثال
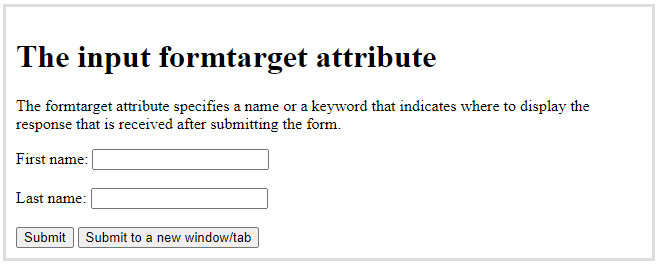
فرمی با دو دکمه ارسال، با پنجره های target متفاوت:

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی formnovalidate
ویژگی formnovalidate در input مشخص می کند که یک عنصر <input> نباید هنگام ارسال اعتبارسنجی شود.
توجه: این ویژگی، ویژگی novalidate عنصر <form> را override می کند.
ویژگی formnovalidate با انواع ورودی زیر کار می کند : submit
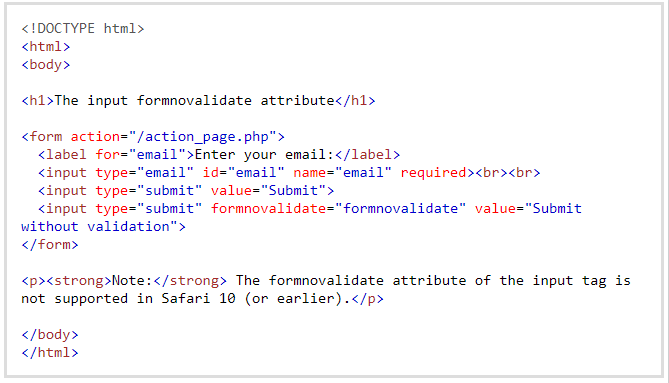
مثال
فرمی با دو دکمه ارسال (با اعتبارسنجی و بدون اعتبارسنجی):

خروجی قطعه کد بالا به صورت زیر می باشد.

ویژگی novalidate
ویژگی novalidate یک ویژگی <form> است.
در صورت وجود، novalidate مشخص می کند که تمام داده های فرم نباید هنگام ارسال اعتبارسنجی شوند.
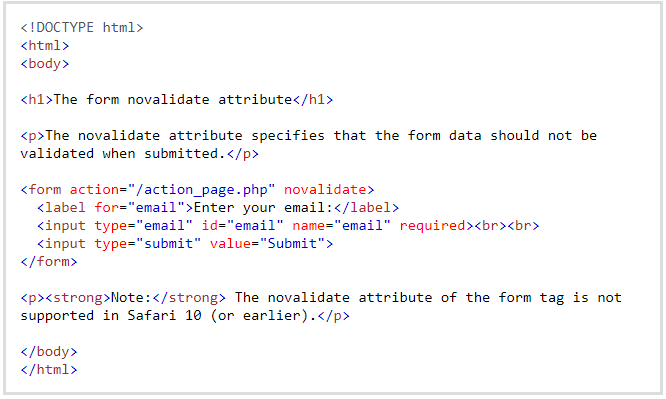
مثال
مشخص کنید که هیچ داده ای از فرم نباید در هنگام ارسال اعتبارسنجی و تایید شود:

خروجی قطعه کد بالا به صورت زیر می باشد.