انواع ورودی در HTML
انواع ورودی های مختلفی وجود دارد که می توانید در HTML استفاده کنید:
1- <"input type="button>
2- <"input type="checkbox>
3- <"input type="color>
4- <"input type="date>
5- <"input type="datetime-local>
6- <"input type="email>
7- <"input type="file>
8- <"input type="hidden>
9- <"input type="image>
10- <"input type="month>
11- <"input type="number>
12- <"input type="password>
13- <"input type="radio>
14- <"input type="range>
15- <"input type="reset>
16- <"input type="search>
17- <"input type="submit>
18- <"input type="tel>
19- <"input type="text>
20- <"input type="time>
21- <"input type="url>
22- <"input type="week>
نکته: مقدار پیش فرض ویژگی type برابر با "text" است.
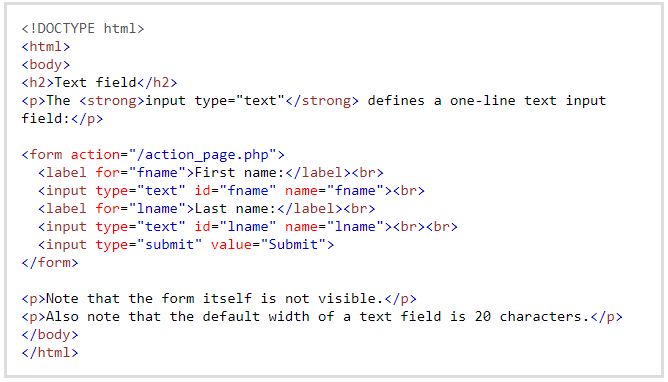
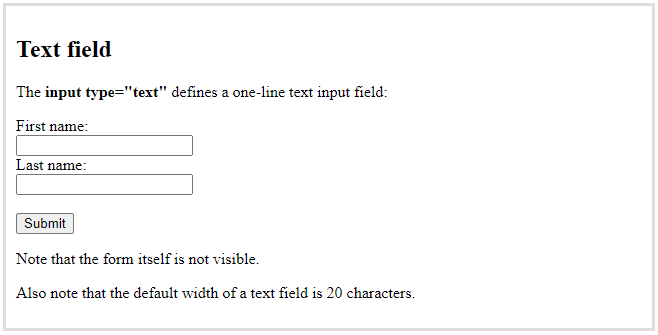
فیلد ورودی از نوع Text
<"input type="text> یک فیلد ورودی متن تک خطی را تعریف می کند. در طراحی سایت ما از این ورودی برای دریافت ورودی هایی از قبیل نام، نام خانوادگی، آدرس و ... از کاربر استفاده می کنیم.

به این ترتیب کد HTML بالا در مرورگر به صورت زیر نمایش داده می شود:

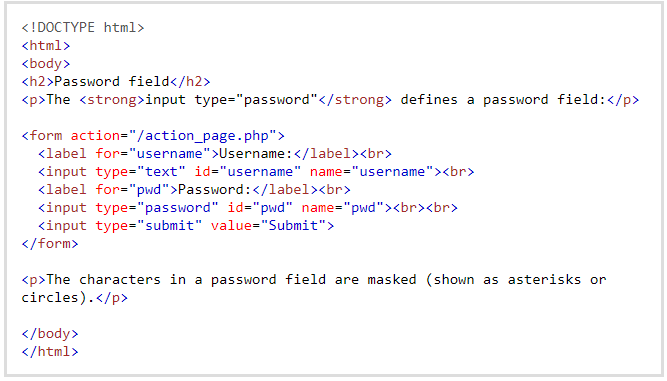
فیلد ورودی از نوع Password
<"input type="password> فیلد رمز عبور را تعریف می کند:

به این ترتیب کد HTML بالا در مرورگر به صورت زیر نمایش داده می شود:

کاراکترهای یک فیلد از نوع رمز عبور پوشانده می شوند (به صورت ستاره یا دایره نشان داده می شوند).
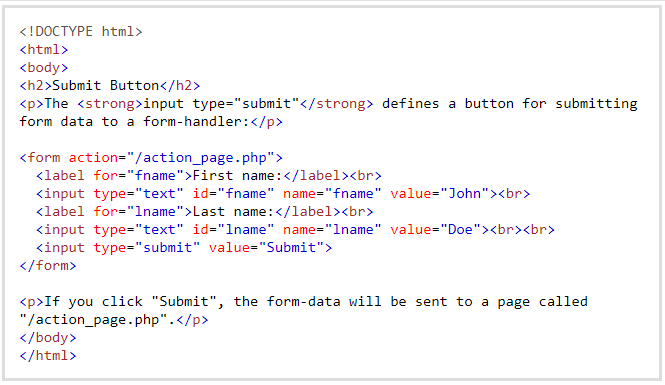
فیلد ورودی از نوع Submit
<"input type="submit> دکمه ای را برای ارسال داده های فرم به یک کنترل کننده فرم (form-handler) تعریف می کند.
form-handler معمولاً یک صفحه سرور با یک اسکریپت برای پردازش داده های ورودی است.
form-handler در ویژگی action فرم مشخص شده است:

به این ترتیب کد HTML بالا در مرورگر به صورت زیر نمایش داده می شود:

اگر ویژگی value مربوط به دکمه submit را حذف کنید، دکمه یک متن پیش فرض دریافت می کند:

خروجی قطعه کد بالا به صورت زیر می باشد.

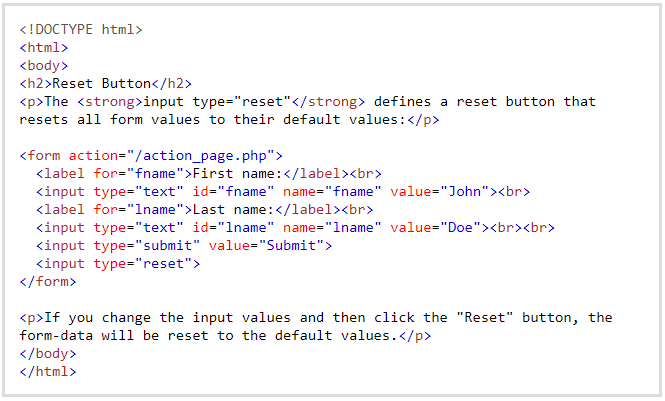
فیلد ورودی از نوع Reset
<"input type="reset> یک reset button را تعریف می کند که همه مقادیر فرم را به مقادیر پیش فرض بازنشانی می کند:

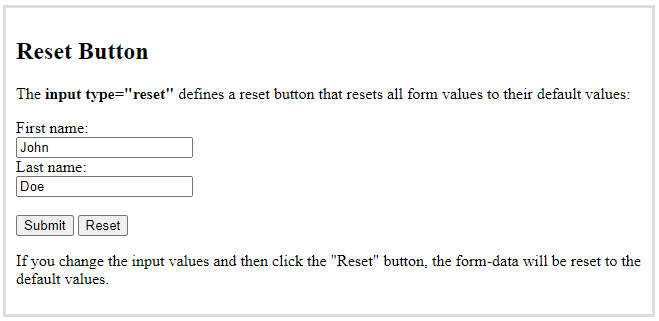
به این ترتیب کد HTML بالا در مرورگر به صورت زیر نمایش داده می شود:

اگر مقادیر ورودی را تغییر دهید و سپس روی دکمه "Reset" کلیک کنید، داده های فرم به مقادیر پیش فرض بازنشانی می شوند.
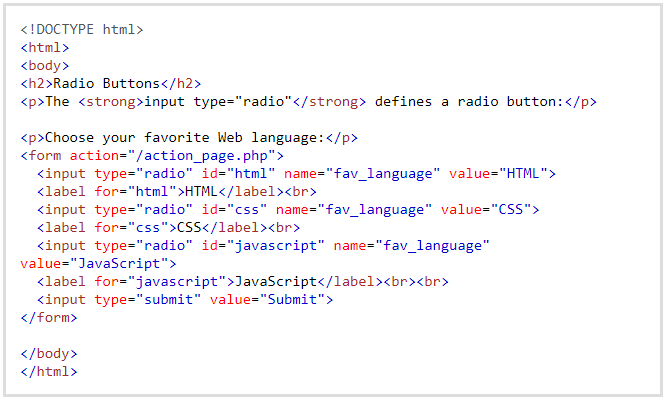
فیلد ورودی از نوع Radio
<"input type="radio> یک دکمه رادیویی را تعریف می کند.
radio buttons به کاربر این امکان را می دهند که فقط و فقط یکی از گزینه های محدود را انتخاب کند:

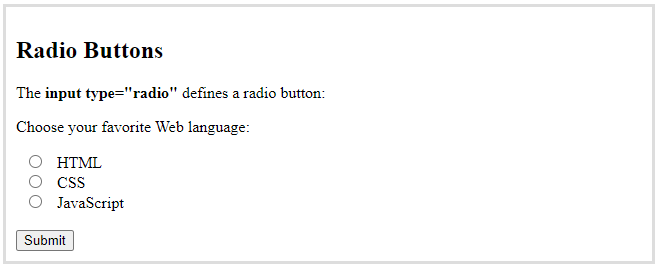
به این ترتیب کد HTML بالا در مرورگر به صورت زیر نمایش داده می شود:

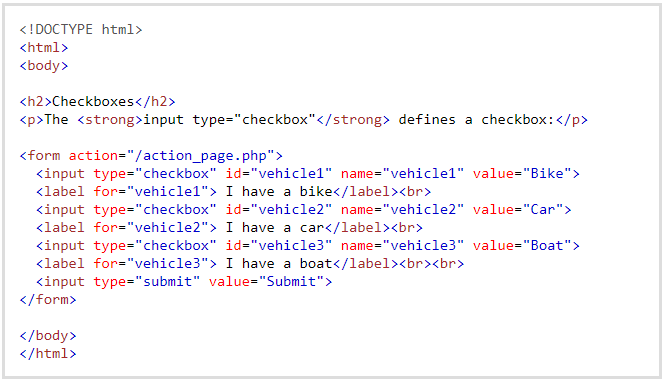
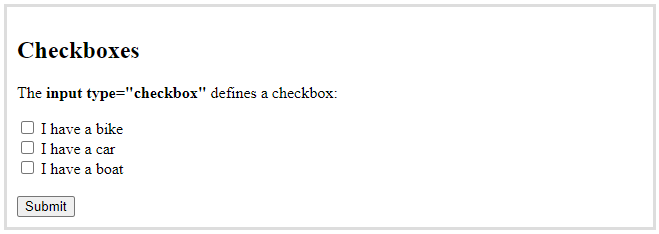
فیلد ورودی از نوع چک باکس
<input type="checkbox"> یک چک باکس را تعریف می کند.
چک باکس ها به کاربر این امکان را می دهند که صفر یا تعداد بیشتری را از بین تعداد محدودی از گزینه ها انتخاب کند. به عبارت دیگر، برخلاف دکمه های رادیویی که تنها یک گزینه قابلیت انتخاب شدن را دارد در دکمه های انتخاب چندتایی، که کاربر آنها را به شکل مربع های کوچک توخالی مشاهده می کند، چند گزینه قابلیت انتخاب شدن دارند.
ویژگی type در این دکمه ها مقدار checkbox را دریافت می کند. همچنین می توانید یک چک باکس را به طور پیشفرض در حالت انتخاب قرار دهید. به صورت پیش فرض یک checkbox در حالت تیک نخورده می باشد اما می توان با استفاده از ویژگی checked حالت اولیه این عنصر را بصورت تیک خورده قرار داد.

به این ترتیب کد HTML بالا در مرورگر به صورت زیر نمایش داده می شود:

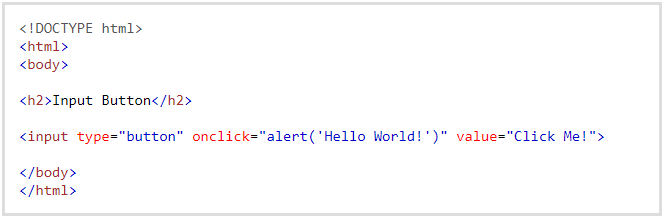
فیلد ورودی از نوع Button
<"input type="button> یک دکمه را تعریف می کند:

به این ترتیب کد HTML بالا در مرورگر به صورت زیر نمایش داده می شود:

فیلد ورودی از نوع رنگ Color
<"input type="color> برای فیلدهای ورودی که باید حاوی رنگ باشند استفاده می شود.
بسته به پشتیبانی مرورگر، انتخابگر رنگ می تواند در فیلد ورودی نمایش داده شود.

خروجی قطعه کد بالا به صورت زیر می باشد.

فیلد ورودی از نوع تاریخ Date
<"input type="date> برای فیلدهای ورودی که باید حاوی تاریخ باشند استفاده می شود.
بسته به پشتیبانی مرورگر، انتخابگر تاریخ می تواند در قسمت ورودی نمایش داده شود.

خروجی قطعه کد بالا به صورت زیر می باشد.

همچنین می توانید از ویژگی های min و max برای افزودن محدودیت به تاریخ ها استفاده کنید:

خروجی قطعه کد بالا به صورت زیر می باشد.

فیلد ورودی از نوع Datetime-local
<"input type="datetime-local> فیلد ورودی تاریخ و زمان را بدون منطقه زمانی مشخص می کند.
بسته به پشتیبانی مرورگر، انتخابگر تاریخ می تواند در قسمت ورودی نمایش داده شود.

خروجی قطعه کد بالا به صورت زیر می باشد.

فیلد ورودی از نوع Email
<"input type="email> برای فیلدهای ورودی که باید حاوی آدرس ایمیل باشد استفاده می شود. فیلدهایی که مقدار type آنها برابر email باشند نیز مانند فیلدهای متنی text عمل خواهند کرد با این تفاوت که نسبت به اطلاعات وارد شده حساس میباشند. برای مثال اگر type برابر email قرار داده شده باشد، مقدار وارد شده باید ساختار یک ایمیل را داشته باشد (به عنوان مثال atria@domain) و اگر غیر این باشد پیام خطا نمایش داده خواهد شد.
بسته به پشتیبانی مرورگر، آدرس ایمیل می تواند به طور خودکار هنگام ارسال اعتبارسنجی شود.
برخی از تلفن های هوشمند نوع ایمیل را تشخیص می دهند و برای مطابقت با ورودی ایمیل "com." را به صفحه کلید اضافه می کنند.

خروجی قطعه کد بالا به صورت زیر می باشد.

فیلد ورودی از نوع File
<"input type="file> یک فیلد انتخاب فایل و یک دکمه "Browse" را برای آپلود فایل تعریف می کند.

خروجی قطعه کد بالا به صورت زیر می باشد.

فیلد ورودی از نوع Hidden
<"input type="hidden> یک فیلد ورودی پنهان را تعریف می کند (برای کاربر قابل مشاهده نیست).
در طراحی سایت یک فیلد مخفی (hidden field) به توسعه دهندگان وب اجازه می دهد داده هایی داشته باشند که هنگام ارسال فرم توسط کاربران دیده نشده و یا تغییر داده نشوند.
یک فیلد پنهان اغلب مواردی از رکوردهای پایگاه داده را ذخیره می کند که باید هنگام ارسال فرم به روز شود.
توجه: اگرچه مقدار در محتوای صفحه برای کاربر نمایش داده نمی شود، با استفاده از ابزارهای توسعه دهنده مرورگر یا عملکرد "View Source" این مقادیر قابل مشاهده است (و قابل ویرایش است). بنابراین در طراحی سایت از ورودی های پنهان به عنوان نوعی امنیت استفاده نکنید!

خروجی قطعه کد بالا به صورت زیر می باشد.

فیلد ورودی از نوع Month
<"input type="month> به کاربر اجازه می دهد ماه و سال انتخاب کند.
بسته به پشتیبانی مرورگر، انتخابگر تاریخ می تواند در قسمت ورودی نمایش داده شود.

خروجی قطعه کد بالا به صورت زیر می باشد.

فیلد ورودی از نوع عددی
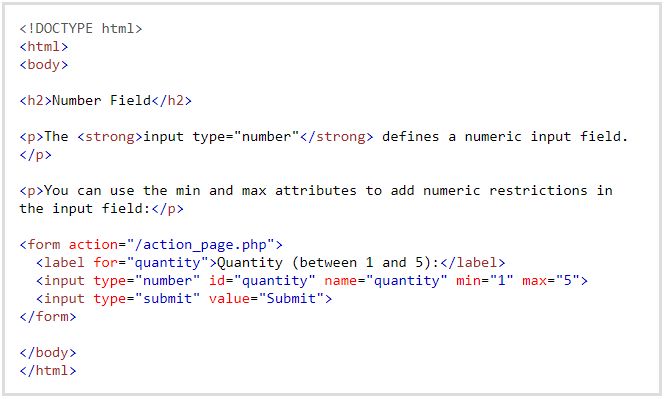
<"input type="number> یک فیلد ورودی عددی را تعریف می کند.
همچنین می توانید محدودیت هایی را برای اعدادی که پذیرفته می شوند تعیین کنید.
مثال زیر یک فیلد ورودی عددی را نشان می دهد که می توانید مقداری از 1 تا 5 را وارد کنید:

خروجی قطعه کد بالا به صورت زیر می باشد.

محدودیت های ورودی
در اینجا لیستی از برخی از رایجترین محدودیت های ورودی آورده شده است:
1- checked
این حالت مشخص می کند که یک فیلد ورودی باید از قبل انتخاب شود هنگامی که صفحه بارگیری می شود (برای type="checkbox" یا type="radio").
2- disabled
مشخص می کند که یک فیلد ورودی باید غیرفعال شود.
3- max
حداکثر مقدار را برای یک فیلد ورودی مشخص می کند.
4- maxlength
حداکثر تعداد کاراکتر را برای یک فیلد ورودی مشخص می کند.
5- min
حداقل مقدار را برای یک فیلد ورودی مشخص می کند.
6- pattern
یک عبارت منظم (regular expression) را برای بررسی مقدار ورودی تعیین می کند.
7- readonly
مشخص می کند که یک فیلد ورودی فقط خواندنی باشد (نمی توان آن را تغییر داد).
8- required
مشخص می کند که یک فیلد ورودی مورد نیاز است (باید پر شود).
9- size
عرض (به کاراکتر) یک فیلد ورودی را مشخص می کند.
10- step
فواصل عددی قانونی را برای یک فیلد ورودی مشخص می کند.
11- value
مقدار پیش فرض یک فیلد ورودی را مشخص می کند.
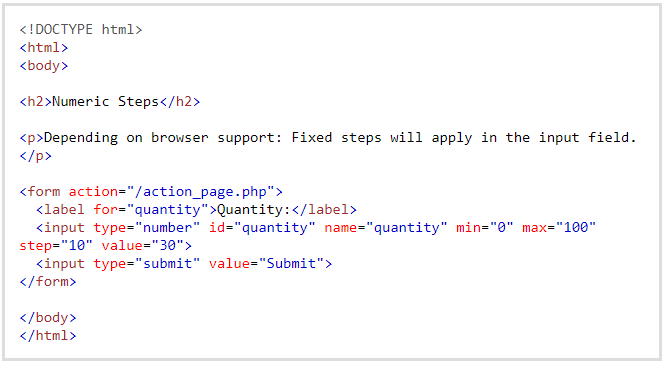
مثال زیر یک فیلد ورودی عددی را نشان می دهد که در آن می توانید مقداری از 0 تا 100 را در مراحل 10 وارد کنید. مقدار پیش فرض 30 است:

خروجی قطعه کد بالا به صورت زیر می باشد.

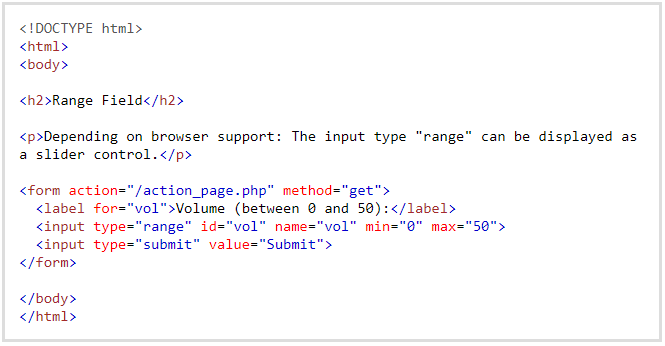
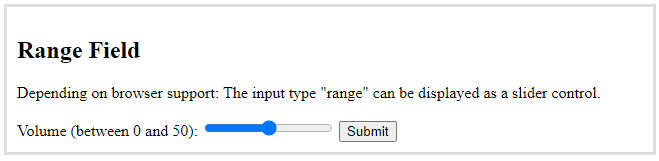
فیلد ورودی از نوع Range
<"input type="range> کنترلی را برای وارد کردن عددی که مقدار دقیق آن مهم نیست (مانند یک slider control) تعریف می کند. محدوده پیش فرض 0 تا 100 است. با این حال، می توانید محدودیت هایی را برای اعدادی که توسط ویژگی های min، max و step پذیرفته می شوند تعیین کنید:

خروجی قطعه کد بالا به صورت زیر می باشد.

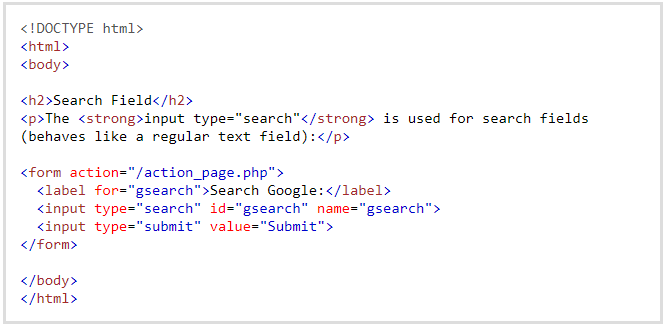
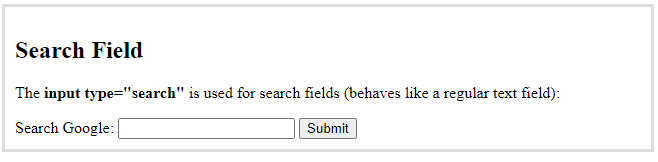
فیلد ورودی از نوع Search
<"input type="search> برای فیلدهای جستجو استفاده می شود (یک فیلد جستجو مانند یک فیلد متنی معمولی عمل می کند).

خروجی قطعه کد بالا به صورت زیر می باشد.

فیلد ورودی از نوع تلفن
<"input type="tel> برای فیلدهای ورودی که باید حاوی شماره تلفن باشند استفاده می شود.

خروجی قطعه کد بالا به صورت زیر می باشد.

فیلد ورودی از نوع Time
<"input type="time> به کاربر این امکان را می دهد که یک زمان (بدون منطقه زمانی) را انتخاب کند.
بسته به پشتیبانی مرورگر، انتخابگر زمان می تواند در قسمت ورودی نمایش داده شود.

خروجی قطعه کد بالا به صورت زیر می باشد.

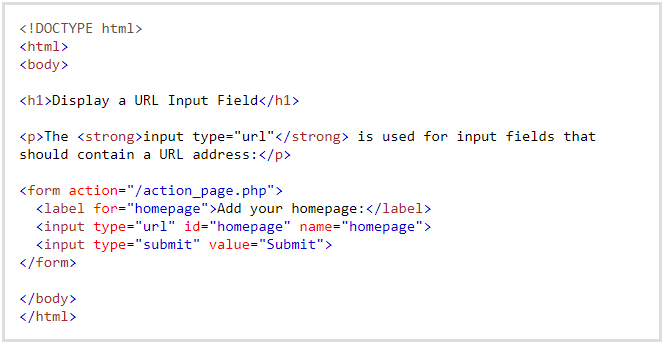
فیلد ورودی از نوع URL
<"input type="url> برای فیلدهای ورودی که باید حاوی آدرس URL باشند استفاده می شود.
بسته به پشتیبانی مرورگر، فیلد url می تواند به طور خودکار هنگام ارسال اعتبارسنجی شود.
برخی از تلفن های هوشمند نوع URL را تشخیص می دهند و برای مطابقت با ورودی url، عبارت "com." را به صفحه کلید اضافه می کنند.

خروجی قطعه کد بالا به صورت زیر می باشد.

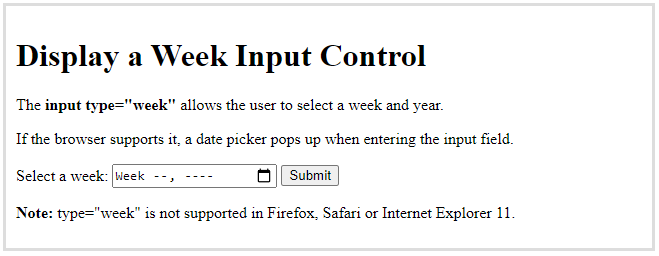
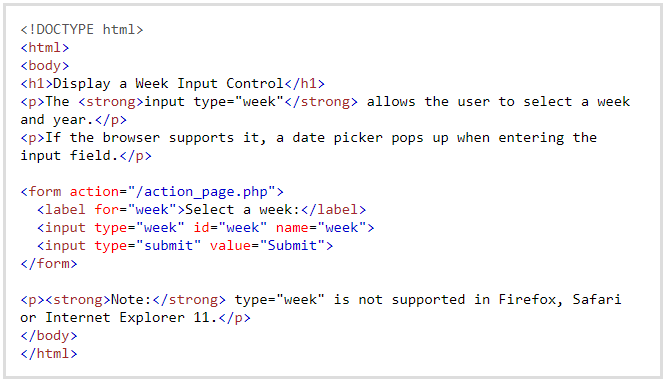
فیلد ورودی از نوع Week
<"input type="week> به کاربر اجازه می دهد هفته و سال را انتخاب کند.
بسته به پشتیبانی مرورگر، انتخابگر تاریخ می تواند در قسمت ورودی نمایش داده شود.

خروجی قطعه کد بالا به صورت زیر می باشد.