SASS اولین بار توسط Hampton Catlin طراحی و توسط ناتالی ویزنباوم در سال 2006 ساخته شد.

SASS مخفف Syntactically Awesome Style Sheets و یک زبان پیش پردازنده CSS است. این زبان به هیچ عنوان جایگزینی برای زبان نشانه گذاری CSS محسوب نمی شود و در حقیقت روشی برای توسعه و مدیریت کدهای CSS است. نکته قابل توجه درباره SASS این است که SASS با تمام نسخه های CSS سازگار است و شما می توانید به راحتی در طراحی سایت خود از آن استفاده کنید.
SASS امکان استفاده از متغیرها (variables) ، دستورات تودرتو (nesting)، وارد کردن قطعه کدها (partial imports)، بلاک بندی کدها (mixing)، وراثت (inheritance) و عملگرها (operators) را در کدهای CSS فراهم می کند. کدهای SASS در نهایت تفسیر شده و به CSS تبدیل می شوند. SASS یکی از ارکان توسعه صفحات وب سایت در این روزها به حساب می آید. SASS تکرار CSS را کاهش می دهد و بنابراین باعث صرفه جویی در وقت هنگام طراحی سایت می شود و استفاده از آن رایگان است.
قبل از شروع به یادگیری SASS شما باید با زبان های SASS و CSS آشنا باشید.
چرا باید از SASS استفاده کنیم؟
Stylesheet ها که بزرگتر و پیچیده تر می شوند، نگهداری آن ها سخت تر می شود. اینجاست که یک پیش پردازنده CSS می تواند به شما کمک کند. SASS به شما امکان می دهد از ویژگی هایی استفاده کنید که در CSS وجود ندارد ، از جمله متغیرها ، قوانین تو در تو ، وراثت ، توابع داخلی و موارد دیگر.
یک مثال ساده که نشان می دهد چرا استفاده از SASS مفید است.
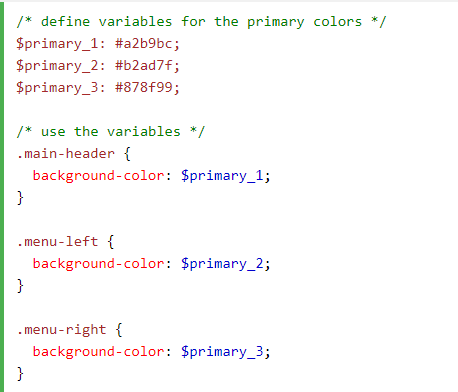
فرض کنید که ما یک وب سایت با 3 رنگ اصلی داریم:

بنابراین، چند بار نیاز به تایپ کردن این مقادیر HEX دارید؟ خیلی وقت ها. و در مورد تغییرات همان رنگ ها چطور؟ به جای تایپ بارها و بارهای مقادیر HEX بالا، شما می توانید از Sass استفاده کنید و به شکل زیر بنویسید:

بنابراین هنگام استفاده از Sass و تغییر رنگ اصلی،شما فقط باید آن را در یک نقطه تغییر دهید.
SASS چگونه کار می کند؟
یک مرورگر اینترنتی کد Sass را نمی فهمد. بنابراین برای تبدیل کد Sass به استاندارد CSS به یک پردازنده قبل از Sass احتیاج دارید. این فرآیند تعویض (transpiling) نامیده می شود. بنابراین شما نیاز به یک تعویض کننده (نوعی برنامه) کد Sass به کد CSS را دارید.
نکته: transpiling یک اصطلاح برای گرفتن کد منبع است که به یک زبان نوشته شده و آن را تبدیل به یک زبان دیگر کنید.
نوع فایل های SASS
فایل های SASS دارای پسوند ‘sass.’ هستند.
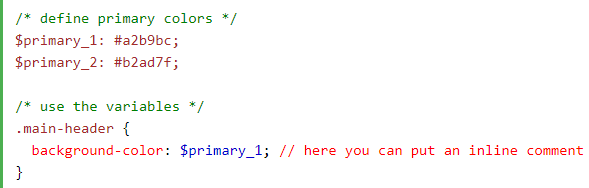
توضیحات (comments) در SASS
SASS از توضیحات چند خطی استاندارد CSS پشتیبانی می کند و علاوه بر آن از توضیحات درون خطی CSS نیز پشتیبانی می کند.