زمان بندی رویدادها در جاوا اسکریپت
جاوا اسکریپت را می توان در بازه های زمانی (time-intervals) اجرا کرد که به آن timing events می گویند.
Timing Events
شی window امکان اجرای کد را در فاصله های زمانی مشخص می دهد. این بازه های زمانی را timing events می نامند.
دو متد کلیدی برای استفاده با جاوا اسکریپت عبارتند از:
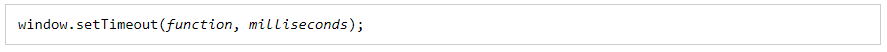
1 - setTimeout(function, milliseconds) که یک تابع را پس از چند میلی ثانیه انتظار از پیش تعیین شده اجرا می کند.
2 - setInterval(function, milliseconds) که مانند ()setTimeout است اما اجرای تابع را به طور مداوم تکرار می کند.
()setTimeout و ()setInterval هر دو متدهای شیء HTML DOM Window هستند.
متد ()setTimeout

متد ()window.setTimeout را می توان بدون پیشوند window نوشت.
پارامتر اول تابعی است که باید اجرا شود.
پارامتر دوم تعداد میلی ثانیه قبل از اجرا را نشان می دهد.
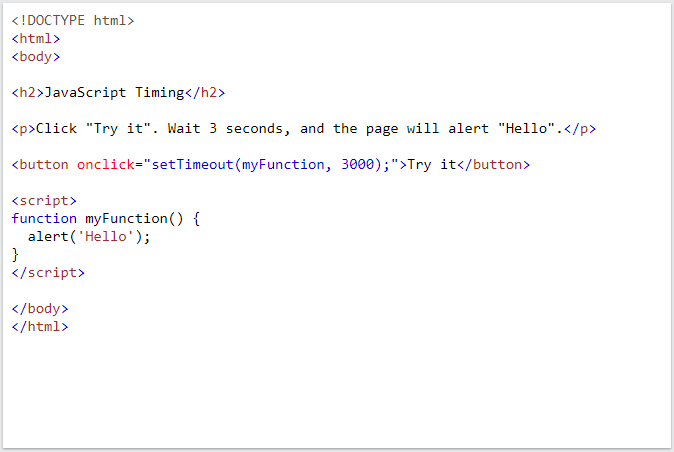
مثال زیر را ببینید.
روی یک دکمه کلیک کنید. 3 ثانیه صبر کنید و صفحه "Hello" را به صورت alert نشان می دهد:

خروجی قطعه کد بالا عبارت است از:

چگونه اجرا را متوقف کنیم؟
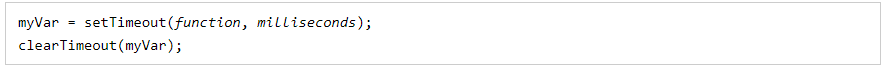
متد ()clearTimeout اجرای تابع مشخص شده در ()setTimeout را متوقف می کند.
متد ()window.clearTimeout را می توان بدون پیشوند window نوشت.
متد ()clearTimeout از متغیر برگردانده شده از ()setTimeout استفاده می کند.

اگر تابع قبلاً اجرا نشده است، می توانید با فراخوانی متد ()clearTimeout اجرا را متوقف کنید:
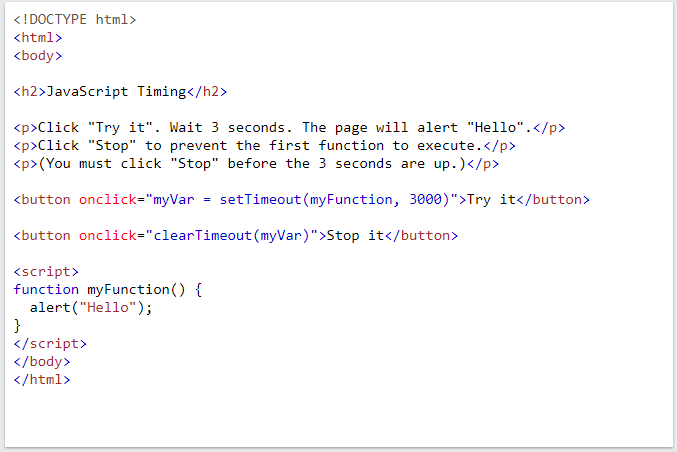
مثال زیر را ببینید.
همان مثال بالا، اما با یک دکمه "Stop" اضافه شده است:

خروجی قطعه کد بالا عبارت است از:

متد ()setInterval
متد ()setInterval یک تابع تعیین شده را در هر بازه زمانی تعیین شده تکرار می کند.
متد ()window.setInterval را می توان بدون پیشوند window نوشت.
اولین پارامتر تابعی است که باید اجرا شود.
پارامتر دوم طول فاصله زمانی بین هر اجرا را نشان می دهد.
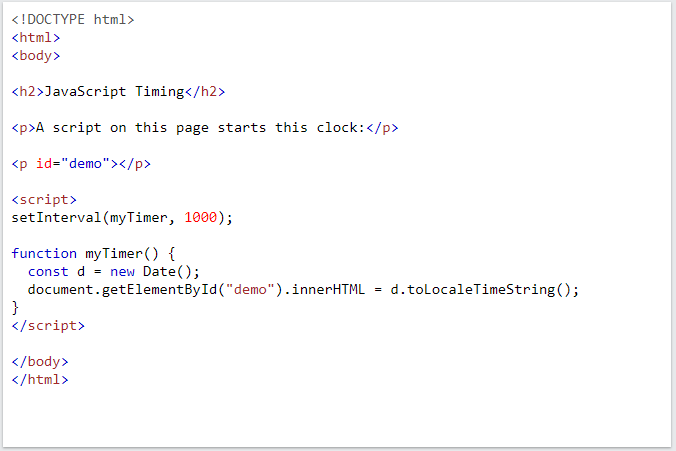
این مثال تابعی به نام myTimer را هر ثانیه یک بار (مانند ساعت دیجیتال) اجرا می کند.
مثال زیر را ببینید.
نمایش زمان فعلی:

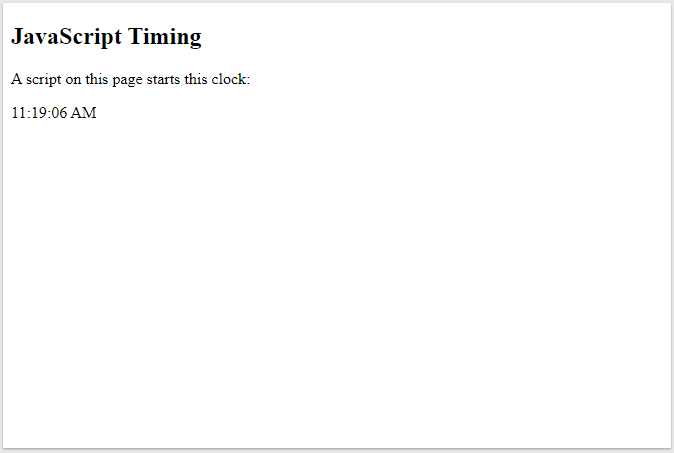
خروجی قطعه کد بالا عبارت است از:

اینجا 1000 میلی ثانیه در یک ثانیه است.
چگونه اجرا را متوقف کنیم؟
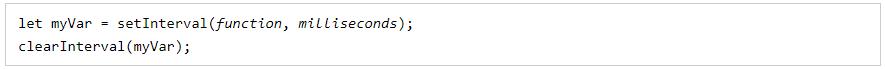
متد ()clearInterval اجرای تابع مشخص شده در متد ()setInterval را متوقف می کند.
متد ()window.clearInterval را می توان بدون پیشوند window نوشت.
متد ()clearInterval از متغیر برگردانده شده از ()setInterval استفاده می کند.

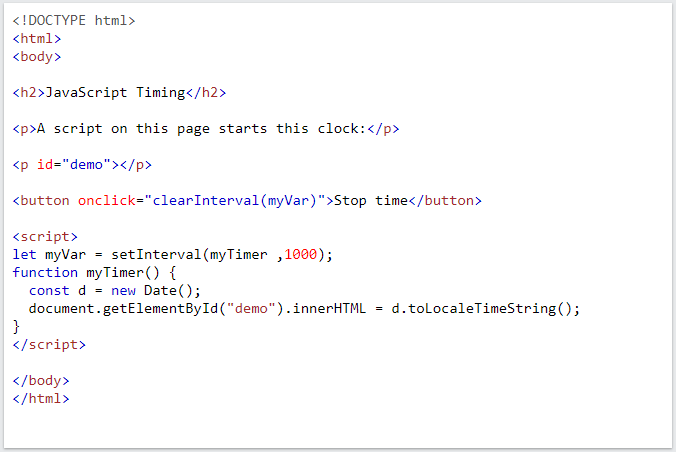
مثال زیر را ببینید.
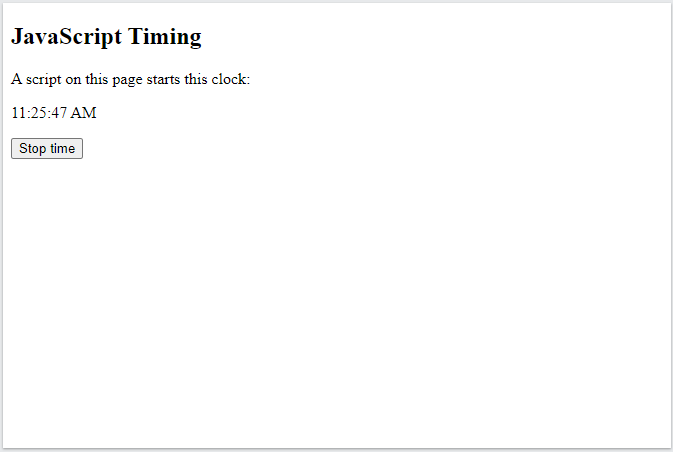
همان مثال بالا است، اما دکمه "Stop time" را اضافه کرده ایم:

خروجی قطعه کد بالا عبارت است از: