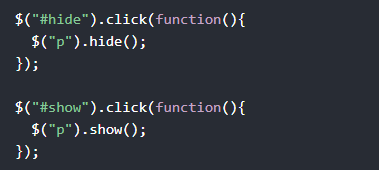
با استفاده از فریمورک JQuery شما می توانید عناصر HTML را مخفی و مجدد نمایش دهید. برای این کار شما می توانید از متدهای ()Hide و ()Show در JQuery استفاده کنید. استفاده از متدهای JQuery در طراحی سایت ها به شما امکان می دهد که صفحات وب زیبایی طراحی کنید و وب سایت های شما جذابیت بیشتری داشته باشند. به مثال زیر دقت نمایید:

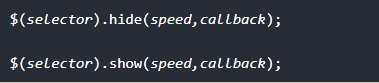
برای اینکه بهتر نحوه انجام این کار را درک کنید بهتر است ابتدا نگاهی به syntax این متدها داشته باشیم.

همانطور که قبلا اشاره کردیم گزینشگرهای jQuery یکی از مهمترین بخش های کتابخانه jQuery هستند و به ما امکان می دهند عناصر HTML را پیدا و دستکاری کنیم. Selector در عبارت بالا اشاره به آن عنصری دارد که شما میخواهید آن را مخفی یا نمایش دهید. پارامتر اختیاری speed مشخص کننده سرعت مخفی شدن یا نمایش عنصر مخفی شده است و می تواند مقادیر slow، fast یا مقداری براساس millisecond دریافت کند. پارامتر اختیاری callback یک تابعی است که بعد از اجرای کامل متدهای ()hide و ()show اجرا می گردد. با تابع callback در مقالات بعدی آشنا می شویم.
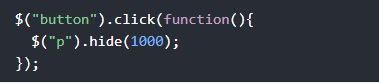
مثال زیر نحوه استفاده از پارامتر speed در متد ()hide را نشان می دهد:

شما همجنین می توانید با استفاده از متد ()toggle بین حالت های hide شدن و show شدن عنصر تغییر وضعیت انجام دهید. در واقع با استفاده از متد ()toggle شما می توانید عنصری را که مخفی شده، ظاهر و برعکس عنصری که نمایان هست را مخفی کنید. مثال زیر syntax استفاده از متد ()toggle را نشان می دهد: